Creative Process
My Creative Process + Creative Output + Continual Digital Education
As my career has progressed, I've become a die-hard advocate for research-based design. If it doesn't convert, it doesn't matter how pretty it is. Beyond this fundamental shift in my process - which is by far the most lucrative-beneficial service I can provide to any client - I have over a decade creating and doing the following (which is typical standard for any designer or CD): wireframes, low and high-fidelity mock-ups, workable prototypes in InvisionApp, vetting out and leading Dev. teams, producing tech. decks, setting up Creative Departments (staffing, training, resource management, budgeting) and a host of other experiences - all while mastering a good portion of the Adobe Creative Suite.
In this slideshow, I'll walk you through a little of my process. Make sure to hover over each image for more explanation.

Due to proprietary agreement, I'm not able to show (clearly seen) wireframes until Launch 3.0 in Fall 2018. Created in Balsamiq. And as always, I create all web-based experiences with mobile-first as top priority.

Due to proprietary agreement, I'm not able to show any (clearly seen) branded visuals of information until Launch 3.0 in Fall 2018. Created in Google Drive. I've noticed with most clients that organizing their information in a meaningful and clear way is one of the most challenging parts to a re-Launch. Through a discovery process, I've honed in on ways to get to the heart of how things should be laid out, all the while utilizing the best use of vernacular.

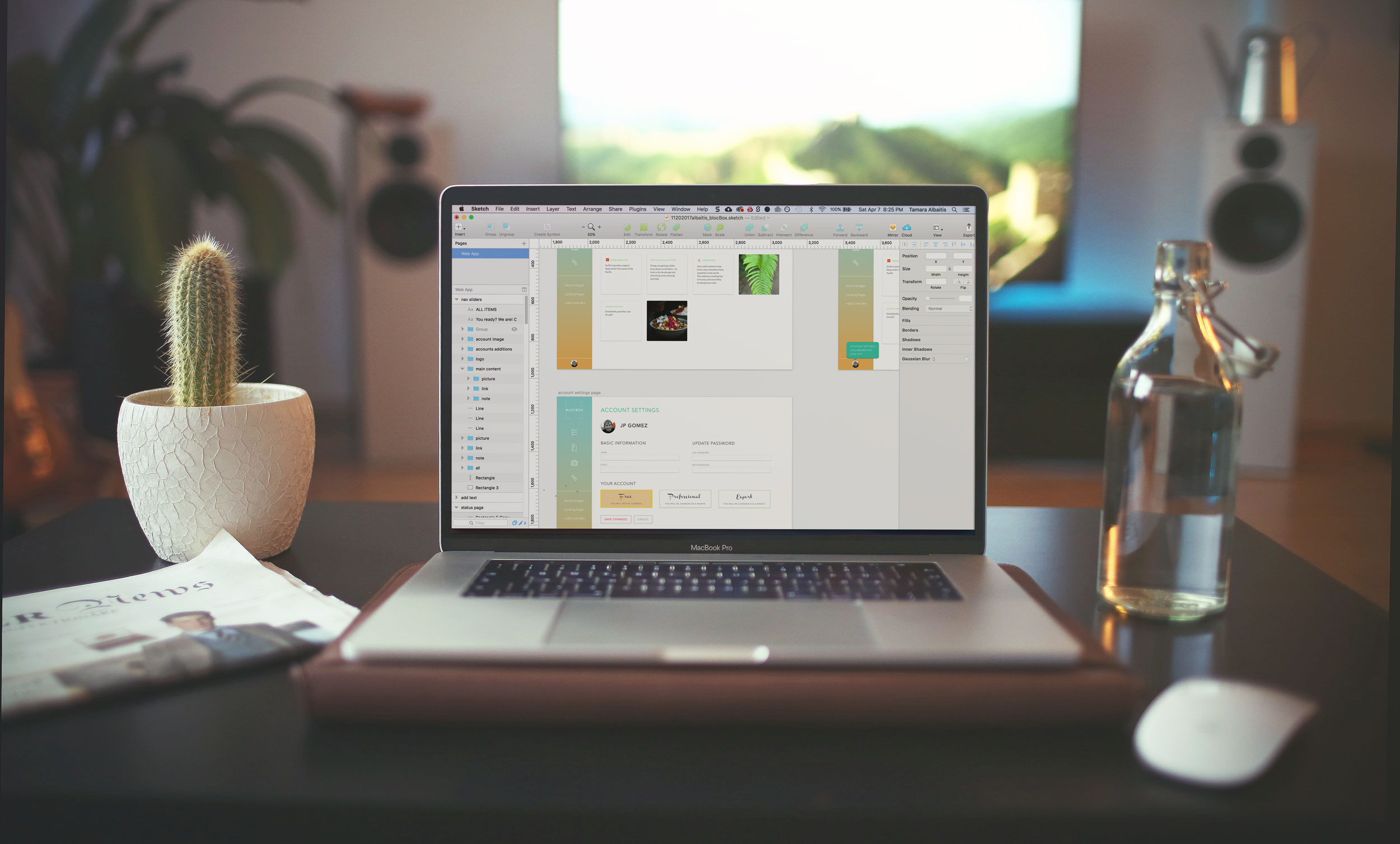
Still in development - Online Organization Application similar to DropBox - used Sketch.

After an assessment of Google Analytics analytics and subsequent design recommendations, a current client is seeing a 12% increase in traffic, 8% better conversions and a 18% retention rate. This is the biggest area of focus. If it ain't converting, it's not working no matter how beautiful or 'on-brand' the interaction is.

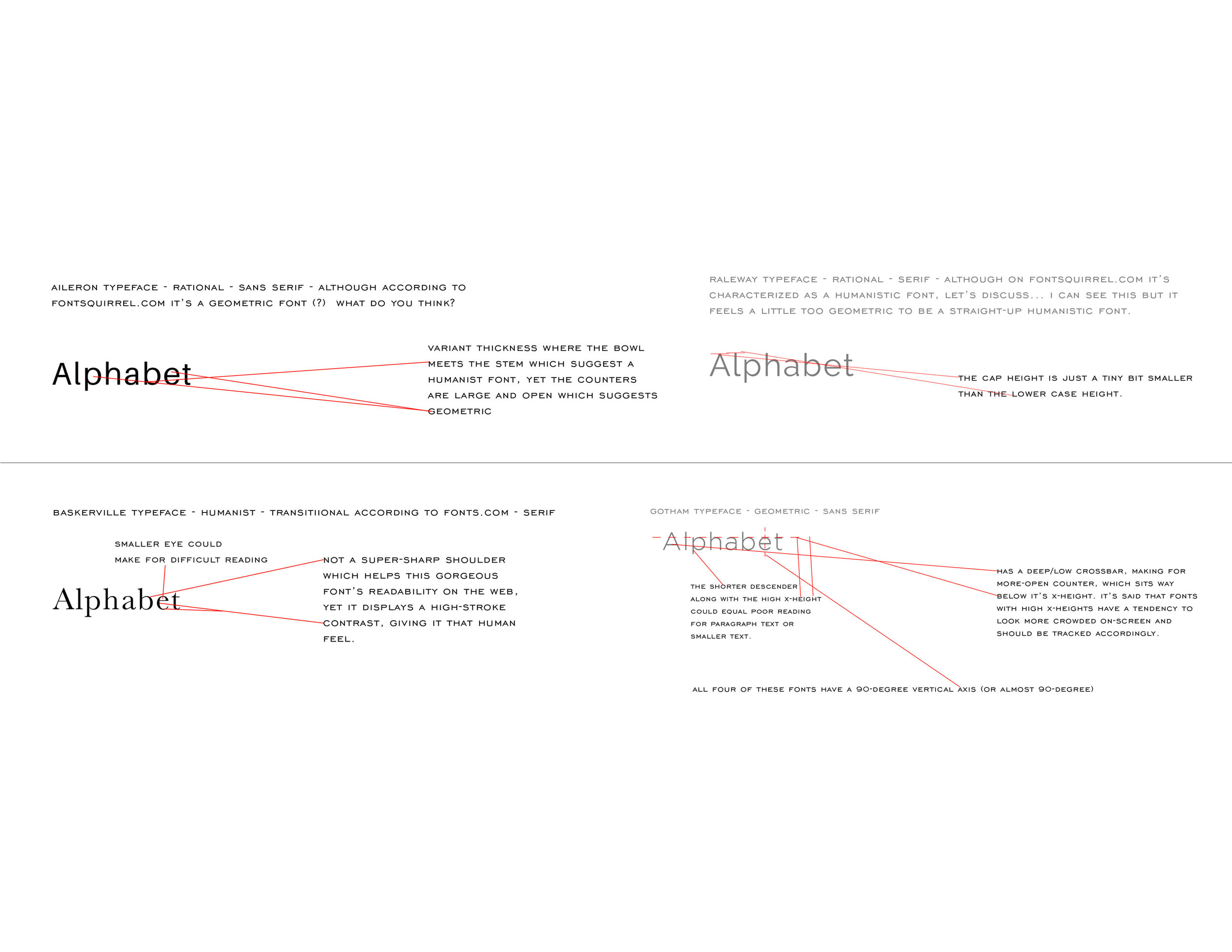
I geek out on fonts. I love them. So much. Here I pulled a collection of favorites and dissected them for a client to whom I was doing some branding work for.

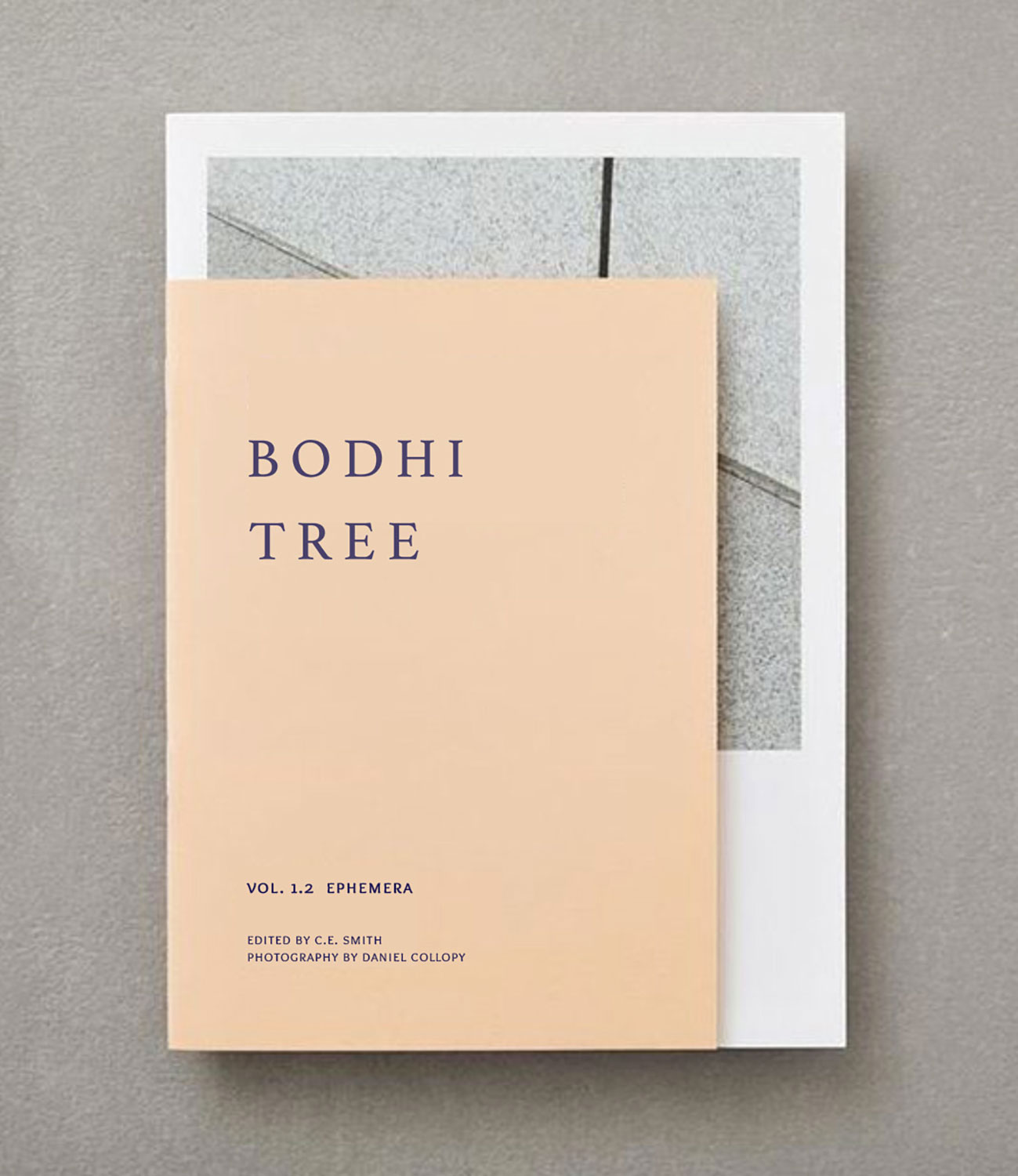
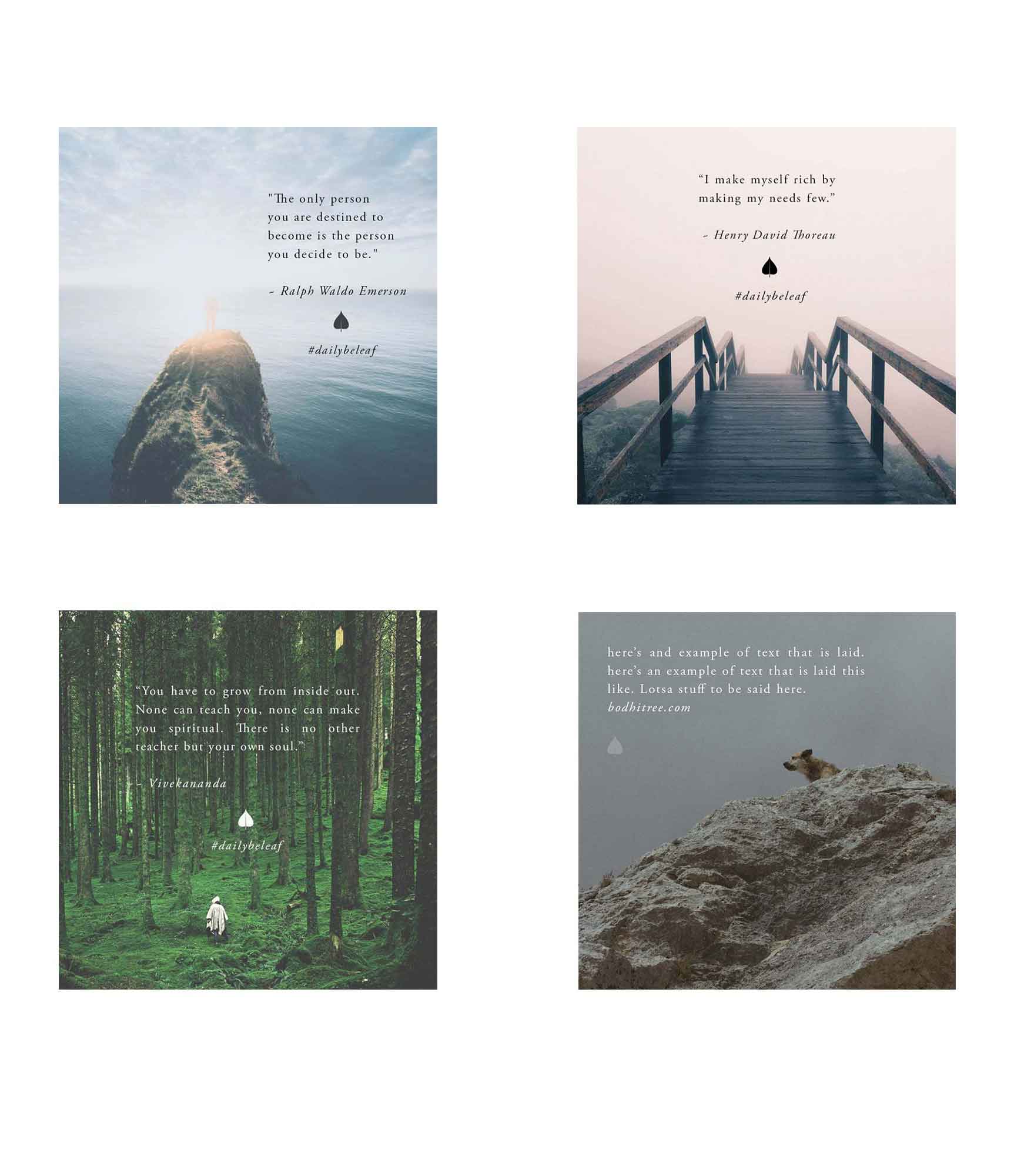
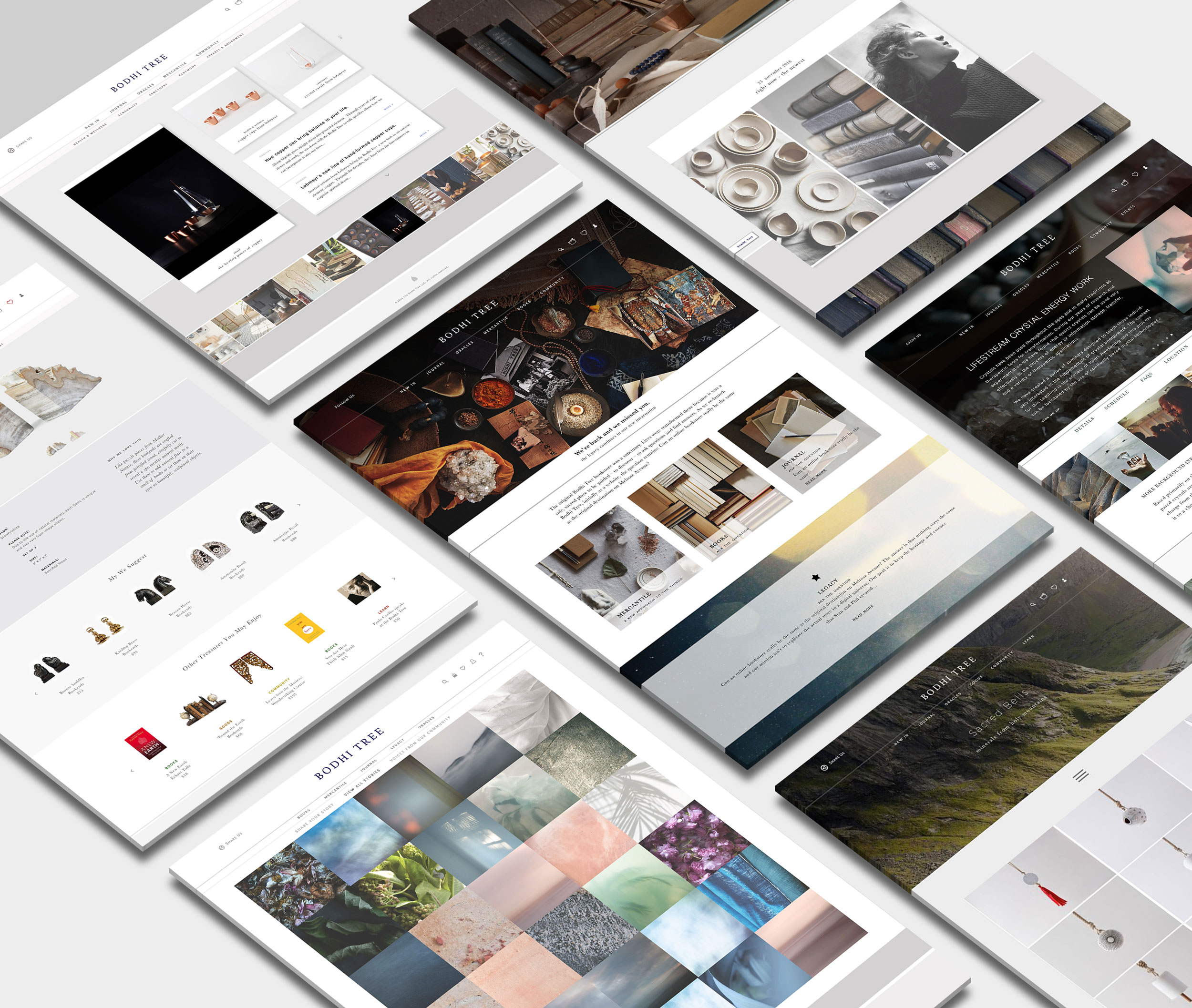
These are the first variations of Bodhi Tree's hi-fidelity mock-ups. This is a multi-verse site with many different divisions - please see: bodhitree.com - for the full experience.

In order to keep expanding my knowledge, I'm currently 40% through (as of spring 2018) a rigorous Design and Frontend Fundamentals course through Bloc. Mastering HTML5, CSS3, JavaScript, Git (and GitHub), Slack, DOM Scriptingand iQuery. Although I am not - nor will ever be - a coder, it's important I understand the foundations of the digital world in order to be a better liasiam with developer and key stakeholders.
Physical Branded Collateral + Digital Marketing Pieces + Exclusive Packaging
Over ten years of Art Direction OR conceptualizing, mocking-up, researching and implementing branded design myself. I also have a huge love for Photo Styling. Please see examples of my styling work here.